简介
什么是低代码?
低代码(Low-Code)是一种通过“可视化搭建 + 配置驱动 + 标准组件”实现应用快速交付的开发范式,目标是降低开发门槛、提高交付效率,赋能技术人员与业务人员协同构建系统。
核心能力包括:
- 可视化页面搭建
通过拖拽、配置的方式完成页面设计,无需掌握前端技术细节; - 组件物料体系
内置丰富的基础组件和业务能力,支持二次封装与扩展; - 数据模型与配置化能力
可视化建模支持业务表结构定义与数据绑定; - 权限与流程引擎支持
提供标准化权限配置、流程定义与操作策略,满足企业场景; - 统一部署与运行机制
支持页面打包发布,运行时动态渲染与加载;
低代码不仅适用于 CRUD 类型的后台系统,也正逐步拓展至门户系统、移动端、小程序、IoT 管理台等复杂业务场景。
平台定位:低代码引擎
本低代码平台定位为一款面向前端工程师与业务交付人员的底层引擎,核心价值包括:
- 提供完整的设计器能力:页面可视化搭建、组件配置、画布交互;
- 支持灵活的Schema 协议驱动:搭建即生成结构化 Schema,运行时渲染;
- 提供统一的物料体系与插件机制:组件开发、注册、编排一体化;
- 支持从设计到部署的一站式流程:搭建 → 发布 → 渲染运行;
平台核心理念
用结构化的 Schema 描述 UI + 逻辑,再通过引擎驱动渲染与行为,还原用户设计意图。
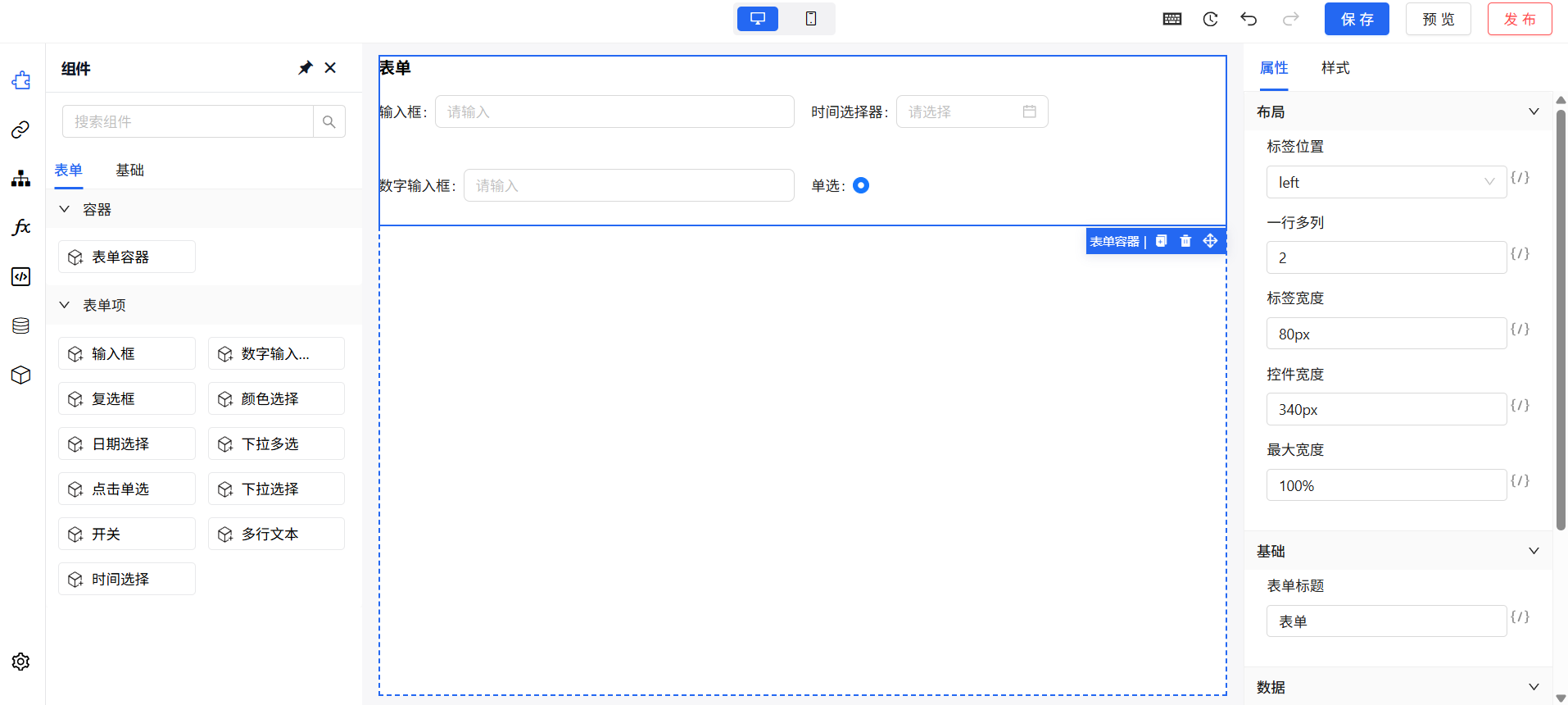
示例界面
下图为设计器主界面,支持拖拽搭建、属性配置、数据绑定等功能:

主流低代码方案对比
| 平台名称 | 支持方 | 技术架构 | 特点概述 |
|---|---|---|---|
| LowCodeEngine | 阿里 | 基于 Schema 驱动搭建 | 插件架构、企业可定制、支持物料注册与运行态渲染 |
| tango | 网易 | 源码 AST 驱动构建 | 编辑 AST 自动生成源码、无私有协议、适用于开发者主导的场景 |
| tmagic-editor | 腾讯 | Schema + 沙箱模式渲染 | 前后端解耦、强调运行时动态性、支持多种页面结构 |
技术流派总结
当前业界主流低代码方案大致分为两类:
- Schema 驱动型(如 LowCodeEngine、tmagic-editor)
优势在于结构清晰、适合持久化与平台化建设,运行时解析 Schema 渲染页面; - AST 驱动型(如 tango)
更贴近代码开发流程,生成真实代码,更适合有工程化诉求的项目团队;
后续内容预览
接下来的文档将逐步介绍平台的核心模块和使用方法,包括但不限于:
- 设计器与画布搭建流程;
- Schema 协议规范;
- 页面/组件发布流程;
- 物料体系接入与扩展;
- 数据绑定与模型设计;
- 权限管理与运行机制;
推荐阅读
ON THIS PAGE